| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Vector
- start()
- abstractclass
- ALTER
- Polymorphism
- fuction
- 콘크리트클래스
- Hashtable
- class
- eclipse
- 생성자
- methodArea
- overload
- super
- value
- constantnumber
- 객체형변환
- override
- Eureka
- arguments
- object
- hashCode
- reference
- concreteclass
- string
- garbagecollection
- MSA
- run()
- hamobee
- 추상클래스
- Today
- Total
뇌운동일지
springboot + react 본문
spring security + react 로그인 예제
https://joshua-dev-story.blogspot.com/2020/01/react-spring.html
누구나 쉽게 따라하는 React, Spring 연동하기 1
[React, Spring 연동하기 1] 단계별로 쉽게 따라할 수 있습니다. 개발환경은 Create React App과 Spring Boot이고 개발도구는 VS Code와 Eclipse입니다. Create React App과 Spring Boot의 장점을 최대한 활용하기 위해 프
joshua-dev-story.blogspot.com
누구든지 하는 리액트 2편: 리액트 프로젝트 시작하기 | VELOPERT.LOG
이 튜토리얼은 10편으로 이뤄진 시리즈입니다. 이전 / 다음 편을 확인하시려면 목차를 확인하세요. 리액트 프로젝트는 보통 우리가 옛날에 jQuery 같은것을 단순히 의 형태로 불러와서 사용했던 ��
velopert.com
도움이 되었다
--> 찾아본 예제
--> 이것은 spring과 react를 연동해서?? 써서 벤
https://www.baeldung.com/spring-security-login-react
Spring Security Login Page with React | Baeldung
Learn how to implement a login page with React that interacts with a Spring Security backend.
www.baeldung.com
another example
https://www.devdiaries.net/blog/Spring-Boot-2-PostgreSQL-JWT-React-Part-3/
Spring Boot 2 + PostgreSQL + JWT + React - Full Stack Web Development - Part 3 Spring Security with JWT
Our application already has a controller, thanks to which we can manage data using HTTP requests. However, we must set security so that only authorized persons can manage these data. Spring Security Spring Security provides security services for Spring-bas
www.devdiaries.net
위의 예제를 따라해봄.
매우 좋음....
[리액트, 스프링부트 연동하여 CRUD 구현] #10 - VO, Controller, Config, Mapper 작성 (10/10)
리액트, 스프링부트 연동하여 CRUD 구현 #10 - VO, Controller, Config, Mapper 작성 이제 마지막입니다. 이번 글에서는 VO, Controller, Configuration, 그리고 Mapper를 작성할겁니다. 각자의 역할을 알아보겠습..
corini.tistory.com
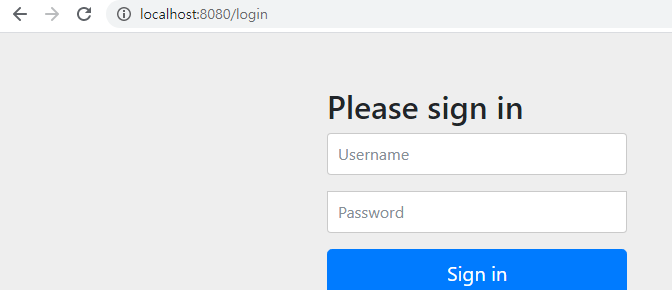
springboot react 따로따로 만들어서 restapi 통신
getmapping test 하려고 했는데, 내가 만든적없는

화면 나타남.
spring security에서 자동 지원해주는 것
[시큐어코딩실습] 스프링 시큐리티 시작하기 LAB
STEP1. openeg 프로젝트에 스프링시큐리티3 라이브러리를 추가한다. 아래 3개파일을 /WEB-INF/lib 폴더로 다운로드 한다. STEP2. /WEB-INF/openeg-security.xml 파일을 생성한다. 생성하기 어려우면..
openeg.co.kr
이걸보고 알게되었다.
build.gradle 에서 security 관련 부분을 일단 삭제해줌
일이 잘 안풀릴 때는 import를 잘못한것은 아닌지 생각해보자.

authorization 추가해서 나오는거 확인했다.
그런데 왜 react에서는 나오지 않는가.
-> 그것은 내가 App.js에 빠트린것이 있었기 때문
const tableRows = this.state.currencies.map((currency, index)=>
<tr key={index}>
<td>{currency.name}</td>
<td>{currency.code}</td>
<td>{currency.amount}</td>
<td>{currency.rate}</td>
</tr>
);
return(
<div className = "App">
<table>
<tbody>{tableRows}</tbody>
</table>
</div>
);중간 코드 써두기
react-table 이 import 안됨
https://stackoverflow.com/questions/59467778/import-issue-for-react-table
Import Issue for React-Table
I am creating a table in react using react-table library. Few days back, I had created a table using the same library and faced no issues. But today I am getting the following error. Attempted im...
stackoverflow.com
도움
componentDidMount(){
fetch('http://localhost:8080/currencies',
{headers: { "Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA"}})
.then((response)=>response.json())
.then((responseData)=>{
this.setState({
currencies: responseData
})
})
.catch(err => console.error(err))
}코드 중간 기록
fetchCurrencies = () => {
fetch('http://localhost:8080/currencies',
{headers: { "Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA",
"Content-Type":"application/json"}})
.then((response)=>response.json())
.then((responseData)=>{
this.setState({
currencies: responseData
})
})
.catch(err => console.error("error: " + err));
}위에꺼는 안되는 코드
addCurrency 는 어디에
-> 로그인 이후에 나오는 것 같다
예제 코드에서 왜 이렇게 했지? 했던 것
https://programmers.co.kr/learn/questions/25
관계연산자에서 ==와 ===의 차이 질문입니다.
자바스크립트를 혼자 공부하여 이래저래 사용은 하고 있는 개발자 라고 하기는 뭐한 사용자입니다. 제가 알고있기로 ==와 ===는 제법 큰 차이가 있는것으로 알고 있는데요 알고있는 건 ==는 타입�
programmers.co.kr
Currencies.js 코드 중간 저장 --> 여기까지는 정상 동작
import React, {Component} from 'react';
import ReactTable from 'react-table-6';
import 'react-table-6/react-table.css';
import AddCurrency from './AddCurrency';
class Currencies extends Component {
constructor(props){
super(props);
this.state = {currencies:[]};
}
componentDidMount(){
fetch('http://localhost:8080/currencies',
{headers: { "Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA"}})
.then((response)=>response.json())
.then((responseData)=>{
this.setState({
currencies: responseData
})
})
.catch(err => console.error(err))
}
fetchCurrencies = () => {
fetch('http://localhost:8080/currencies',
{headers: { "Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA",
"Content-Type":"application/json"}})
.then((response)=>response.json())
.then((responseData)=>{
this.setState({
currencies: responseData
})
})
.catch(err => console.error("error: " + err));
}
onDelClick = (id) => {
if(window.confirm('Are you sure to delete currency?')){
fetch('http://localhost:8080/currencies/' + id, {
method : 'DELETE',
headers : new Headers({
"Authorization":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA"
})
}).then(res => this.fetchCurrencies())
.catch(err => console.error(err));
}
}
updateCurrency(currency){
fetch('http://localhost:8080/currencies', {
method : 'PUT',
headers : {
"Authorization" : "Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImV4cCI6MTU5NTk4Njc4MH0.0dPkzhbNG4ftdCOc0jsfZuYHi1ExCc_2xbYsruvMNKf66IWdRfYXHxMQ0ozxVEX_JKAQ-i_hi77ZgUh2Zuc7vA",
"Content-Type" : "application/json"
},
body : JSON.stringify(currency)
})
.then(res => this.fetchCurrencies())
.catch(err => console.log(err))
}
editable = (cell) => {
return(
<div
style = {{backgroundColor:"#fafafa"}} contentEditable suppressContentEditableWarning onBlur={e=> {
const curr = [...this.state.currencies];
curr[cell.index][cell.column.id] = e.target.innerHTML;
this.setState({currencies:curr});
}}
dangerouslySetInnerHTML={{__html:this.state.currencies[cell.index][cell.column.id]}}
/>
);
};
render(){
const columns =[{
Header : 'Currency',
accessor : 'name',
Cell : this.editable
}, {
Header : 'Code',
accessor : 'code',
Cell : this.editable
}, {
Header : 'Amount',
accessor : 'amount'
}, {
Header : 'Rate',
accessor : 'rate'
},{
sortable:false,
filterable:false,
width:100,
Cell:row => (
<div>
<button onClick={() => this.onDelClick(row.original.id)}>Delete</button>
</div>
)
},{
sortable:false,
filterable:false,
width:100,
Cell:row => (
<div>
<button onClick={()=>this.updateCurrency(row.original)}>Save</button>
</div>
)
}
,];
return (
<div>
<AddCurrency addCurrency={this.addCurrency} fetchCurrencies = {this.fetchCurrencies}/>
<ReactTable data={this.state.currencies} columns={columns} filterable={true}/>
</div>
);
}
}
export default Currencies;
Add Currency 가 안된다.
postman 에서는 잘 되므로 react 의 문제

chrome F12 로 봤더니
415 error
application/json 에서 오타가 있었다.
성공함
'오리너구리의 오리발질' 카테고리의 다른 글
| springboot rest api 예제 (0) | 2020.07.28 |
|---|---|
| springboot 메일발송 예제 (0) | 2020.07.27 |
| spring boot 책 따라하기 (0) | 2020.07.27 |
| [ 뭐할지 고민하는 오리 ] 책보고 따라하기 (0) | 2020.07.24 |
| [ 비가 그친 오리 ] rest api 실행결과 (0) | 2020.07.24 |



