| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 콘크리트클래스
- Hashtable
- start()
- hamobee
- 추상클래스
- arguments
- fuction
- Eureka
- constantnumber
- abstractclass
- value
- run()
- override
- 객체형변환
- Vector
- MSA
- object
- ALTER
- class
- reference
- overload
- garbagecollection
- 생성자
- eclipse
- concreteclass
- Polymorphism
- string
- hashCode
- methodArea
- super
- Today
- Total
뇌운동일지
Vue.js search, PrimeVue, sequelize, sequelize-auto 본문
Vue.js deep dive
Vue2.0 VS Vue3.0
https://ake.kr/2020/10/01/vue3-life-starting-with-the-vite/#%EB%A7%88%EC%B9%98%EB%A9%B0
VITE 는 Vue3.0 이상에서 동작
VITE : 네이티브 ES 모듈을 지원하는 빌드 툴
Vite는 Vue3에 적용되기 위해서 만들어진 Build Tool -> 현재는 범용
https://vitejs-kr.github.io/guide/why.html
모듈 : 하나의 코드에 다른 기능을 포함하는 방법
https://ichi.pro/ko/javascriptui-es-modyul-ihae-178739027775347
VITE 장점) 코드는 온-디맨드 방식으로 컴파일. 실제로 보여지는 현재 화면만 컴파일 됨. 전체 앱이 번들링될 때까지 기다릴 필요가 없음. 프로젝트의 크기가 클 경우 더 효과적VITE 단점) full page load 시, 기존 vue-cli 보다 느릴 수 있다.아직 CSS Preprocessor의 HMR을 지원하지 않음. (이부분은 잘 모르겠다)
CSS Preprocessor) Programmatically 한 방식으로 CSS 문서 작성에 도움을 주는 도구
Vue3.0, Vite 모두 IE11 지원이 쉽지 않다.
vue cli vs vite
https://www.codemag.com/Article/2109071/Introducing-Vite-A-Better-Vue-CLI
번들러 : 의존성이 있는 모듈 코드를 하나(또는 여러 개)의 파일로 만들어주는 도구
PrimeVue 쓰는게 좋겠다. -> Vue2.0, Vue3.0 둘 다 지원
-> Vue 3.0, Vite, PrimeVue
1. mysql, mongoDB 각각 포트번호 다르게 해서 external DB 역할의 DB 하나씩 생성
mysql to mongodb migration
https://dev.to/faithfulojebiyi/migrating-your-sql-database-to-mongodb-53kh
sequelize-auto sequelize
npm install sequelize-auto sequelize mysql2
sequelize-auto
https://www.npmjs.com/package/sequelize-auto
https://hijun1.tistory.com/201
node.js 에서 mysql connect
https://poiemaweb.com/nodejs-mysql
https://www.opentutorials.org/course/3347/21185
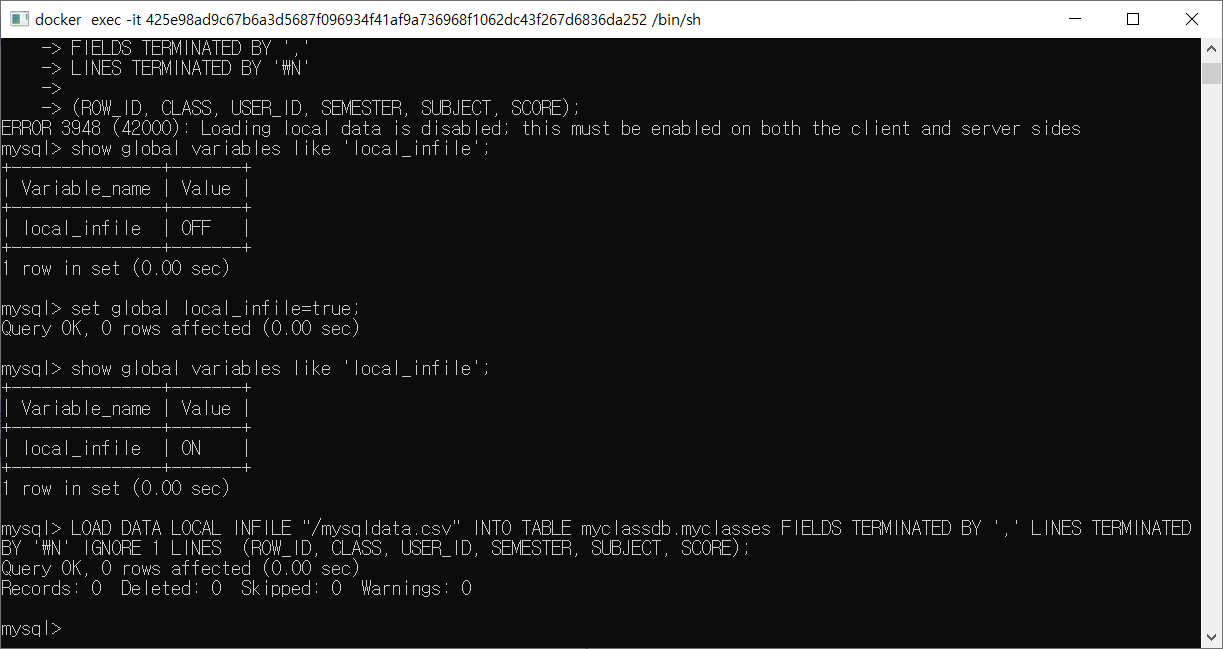
docker mysql

import excel data to mysql
https://chartio.com/resources/tutorials/excel-to-mysql/


mongoDB excel import

11/2 (화)
Automatically creating schema in Nodejs using sequelize
https://hijun1.tistory.com/201?category=870644
-> 이걸 참고해서 mysql 에 있는 테이블을 mongoDB 로 가져왔다.
mongoDB container1 에 있는 테이블을 mongoDB container2 로 가져오려는 상황
mongoose 를 이용한 connection 이 잘 안되어서 포트번호 확인해봄

11/3 (수)
mongoDB connection 을 마저 생각해볼지, 현재 만들어져 있는 mysql 데이터를 가져온 테이블을 PrimeVue 그리드로 보여주고 응용하는 부분을 생각해볼지 고민중이다.

-> 이렇게 해봤는데, 달라지지 않음.
(node:21212) UnhandledPromiseRejectionWarning: MongooseServerSelectionError: connection <monitor> to 127.0.0.1:27018 closed

-> port forwarding 하는 부분을 생각해야 하는데, 이건 나중에 하자.
-> DB server 역할을 해줄 다른 컴퓨터를 사용하기로 함.
https://docs.mongodb.com/manual/reference/configuration-options/#net-tls-conf-options
외부 몽고 DB 연결을 못하는 중.
mongod.cfg 에서 127.0.0.1 -> 0.0.0.0 으로 변경
security enabled 설정
방화벽 해제 및 27017 포트 인바운드 규칙 생성 등을 해봄.
https://bongbongreview.tistory.com/69
개선방향)
화면에서 입력받은 정보로 RDBMS 연결하기
-> DB Connect 확인을 먼저하고, user가 가지고 있는 테이블 목록 조회. 테이블 선택 후, 해당 테이블의 column 정보 조회. column 중 조회해올 column 과 pk로 쓸 column 지정
vue.js 에서 input 받은 value 를 backend 에 post body 로 전달
-> v-model, data 를 사용
npm axios

CORS error 발생 (멍멍이 귀찮다) -> 컴퓨터 껐다 켰더니 됨. (알 수 없는 일)
11/8 (월)
sequelize authenticate
https://www.tabnine.com/code/javascript/functions/sequelize/Sequelize/authenticate
sequelize 해당 user의 모든 table 목록 확인
https://stackoverflow.com/questions/43217100/make-sequelize-show-tables/43217292
sequelize 해당 model 의 모든 column 명 가져오기
column 선택할 때, PrimeVue - MultiSelect 를 쓰겠다 -> CheckBox 를 사용함.
mongoDB 에 model 을 동적으로 생성하는게 좋은 방법인지 잘 모르겠음.
excel 파일 헤더만 가져오기
npm xlsx 을 찾아보다가 발견한 재미있는 것
https://codepen.io/Event_Horizon/pen/WodMjp
-> sheet_to_row_object_array 가 sheet_to_json 으로 변경되었다고 한다.
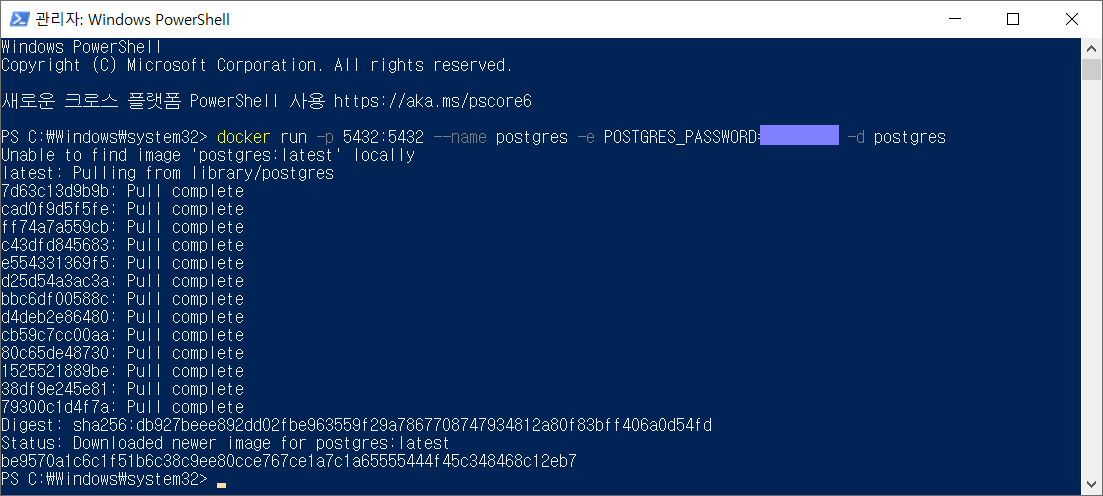
postgresql 도 credential 정보를 가지고 해볼 것. parellel 하게 확장.
docker 에 postgresql



글씨 깨짐 -> 무엇이 문제?

mongoDB에 데이터 저장
TODO)
- column 명 alias 로 변경해서 externalClasses collection 에 저장
- 보여줄 column 에 대한 정보를 Column collecton 에 저장
- 외부 DB 접속 정보를 DBconnection Collection 에 저장 -> 입력받아서 저장하는 부분을 안만들어놓음.
'purple duck 일지' 카테고리의 다른 글
| bootstrapVue Vue.js (0) | 2021.11.12 |
|---|---|
| Vue.js bootstrap (0) | 2021.11.11 |
| AWS Portal (0) | 2021.10.25 |
| keycloak (0) | 2021.10.21 |
| ansible (0) | 2021.10.20 |



