| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 콘크리트클래스
- class
- Eureka
- fuction
- ALTER
- arguments
- override
- eclipse
- MSA
- hamobee
- methodArea
- reference
- constantnumber
- super
- garbagecollection
- 추상클래스
- concreteclass
- string
- overload
- run()
- value
- abstractclass
- Hashtable
- Polymorphism
- Vector
- 객체형변환
- hashCode
- start()
- object
- 생성자
- Today
- Total
뇌운동일지
bootstrapVue + Vue.js + Node.js + mongoDB 본문
1.
PayloadTooLargeError: request entity too large

xlsx data 를 json string 형태로 바꾸어서 request body 로 전달하려고 하니 발생한 error
https://github.com/expressjs/body-parser
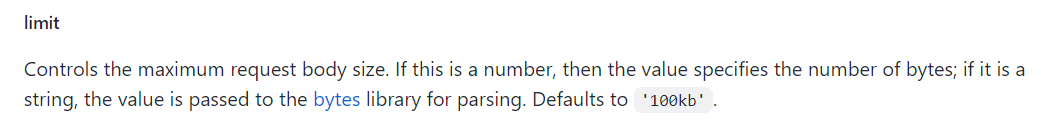
express 에서 body-parser 는 100kb 로 설정되어있다.

body-parser 에 option 을 준다.
2.
mongoDB에서 특정 field 만 find()
: content 로 큰 용량의 data 를 저장하고 있기 때문에 credential name 목록 find 해오고, 선택한 content find 해오는 걸 나누기로 함.
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=shino1025&logNo=221293123637
3.
mongoDB 는 고정적인 스키마를 가지지 않음.
여기서 Schema 는 데이터베이스 서버 측의 Schema 가 아니라, 웹 서버가 데이터베이스에 들어있는 문서들을 객체화하여 사용할 수 있도록 스키마를 설정하는 것.
mongoose 에서 Schema 와 Model
Schema) 해당 컬렉션의 문서에 어떤 종류의 값이 들어가는지를 정의
Model) 스키마를 통해서 만드는 인스턴스
MongoDB Data Modeling
https://docs.mongodb.com/manual/core/data-modeling-introduction/
4.
AS-IS) 원래는 credential 정보, 보여주는 column의 정보, content 정보를 담는 3개 스키마를 쓰려고 했었다.
| TO-BE) 1. 각 credential 별로 schema 를 만들자. 2. 별안간 현재 credential schema 에서 aws 와 rdbms 를 같이 쓰고 있는데, 이건 분리되어야 한다. 3. rdbms 의 경우에도 어떤 컬럼이 들어올지 모른다. 그러므로 rdbms 도 content 가 json string 으로 들어가야하지 않을까? -> 이건 보류하기로 함. 4. frontend 에서 api axios index file 에 모두 작성하고 있는데, 적절히 분리 필요 5. credential category 선택 시, 각 component 의 초기 select 값 표시되지 않는 문제 해결 |
| excel to data table 고도화) 1. credential 수정, 삭제 기능 개발 mongoDB method 중 insert - update 를 같이 처리할 수 있는 게 있었던 것으로 알고 있다. 찾아보아야 함. 2. header 가져와서 checkbox (또는 label(??)) 로 보여준 후, 보여줄 컬럼 정보를 save bootstrapVue 에서 b-table 의 fields 속성을 DB에 저장해둔다. 어느 시점에 저장할 것인지. 2-1) credential 을 저장하는 시점 content 의 첫 줄을 가져와서 checkbox 로 선택할 수 있게 만든다. 수정도 credential 단계에서 해야함. (Column Name & Data Example) 2-2) data table 을 보여주는 시점 : 이걸로 하기로 함 만약 이럴 경우, 전체 column 을 보여주는 것을 default setting 으로 두고 column 설정을 save 하는 절차를 만든다. |
bootstrapVue b-table with checkbox
https://github.com/bootstrap-vue/bootstrap-vue/issues/3762
b-table 내에 template 을 만들어서 쓰는 방법으로 table 을 customizing 하는가보다
-> custom data rendering 부분을 봐야한다고 함.
https://bootstrap-vue.org/docs/components/table#custom-data-rendering
아주 고민스러워서
select 로 여러개를 선택하는 방법을 시도해보기로 함.
-> Form Tags 라는 것을 써보기로 함.
https://bootstrap-vue.org/docs/components/form-tags
Tagged input using select : 이 부분을 보면, 내가 원하는 것과 비슷한게 있기는 함.
5.
mongoose VS MongoClient 어떻게 다른지?
6.
mongoose upsert by id
새로 insert 하는 경우에는 _id 가 없는 상태인데, find 가 되나?
찾아봤는데, 뭔가 깔끔하게 못찾겠다.
가장 유사한 방법을 찾음.
7.
url 로 mongoDB document의 _id 전달해서 findById 하는 법
8.
JavaScript 개념
값으로 전달받은 객체를 변경하더라도 원본 객체가 변하지 않아야 하는 경우 -> 불변 객체 필요
Object.freeze() 와 같은 메소드를 활용해보려 했으나 깨우치지 못함.
9.
JS undefined check
undefined 를 직접 식에 넣어서 비교해도 되는건지 맨날 그렇게 하면서도 의문이었는데, 다들 그렇게 하는 것으로 보인다.
https://helloworldjavascript.net/pages/160-null-undefined.html
10.
var tmp = Object.keys(obj);obj 객체가 가진 모든 key 를 배열로 반환

Object.values(obj); 는 값만 return
11.
bootstrapVue 에서 multiple select 는 drag 해서 선택하는 것이 기본.
해당 row click 하면 하나만 선택된다.
원하는 것) row click 할때마다 selected 로 추가되는 것
12.
v-slot v-bind v-on
각각 어떻게 다른지 잘 구분못하겠음.
13.
mongoDB virtual 개념을 알고 적용해야할 것 같은데, 내가 아직 모름.
14.
mongoDB field 에 값이 있을때만 update 되도록 만들고 싶었다. 그런 기능이 있다고 한다.
$exists
https://stackoverflow.com/questions/41599523/update-a-field-only-if-it-exists-in-mongodb
-> 읽어는 봤지만 깨우치지 못했음
15.
api 를 어떤 단위로 만드는지
schema 를 indexing 해서 populate
'purple duck 일지' 카테고리의 다른 글
| Google Sheets for Developers > Sheets API (0) | 2021.11.29 |
|---|---|
| bootstrapVue + Vue.js + node.js + mongoDB : 2 (0) | 2021.11.24 |
| bootstrapVue Vue.js (0) | 2021.11.12 |
| Vue.js bootstrap (0) | 2021.11.11 |
| Vue.js search, PrimeVue, sequelize, sequelize-auto (0) | 2021.11.01 |



